
オウンドメディアや自社ブログを運営している場合、目的は自社サービスを売り込んだり、アフィリエイト広告で収入を得たりと様々です。
この記事ではメディアサイトやブログで使えるGA4の設定をご紹介します。
GTM(Googleタグマネージャー)での設定は一切不要です。
既にGA4は導入している前提で記事を読み進めてもらえればと思います。
ほしい情報は[探索]で作る
2025年4月の時点ではクリック数を知るには[データ探索]で設定する必要があります。
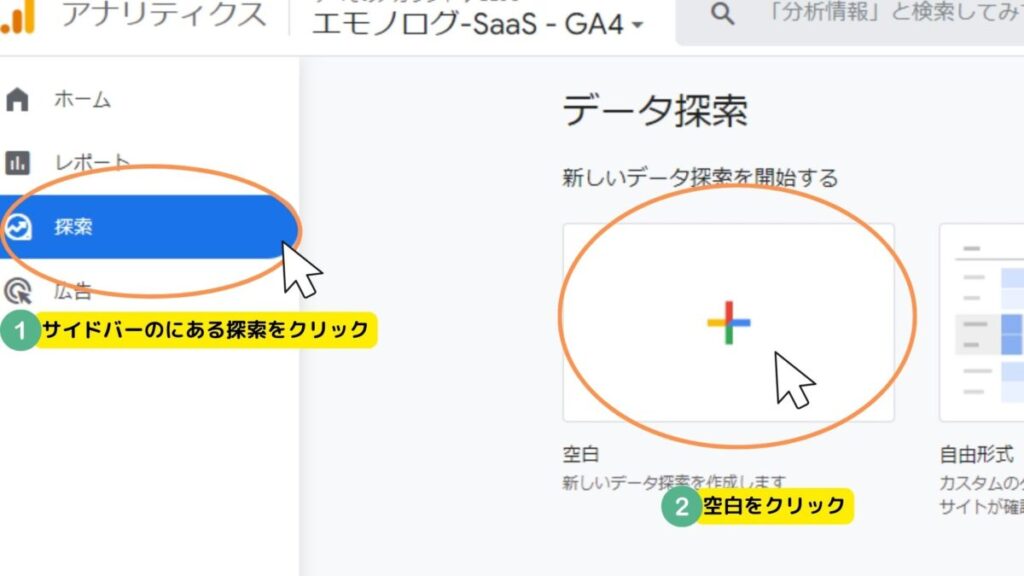
まずは[探索]を作る画面に行きましょう。

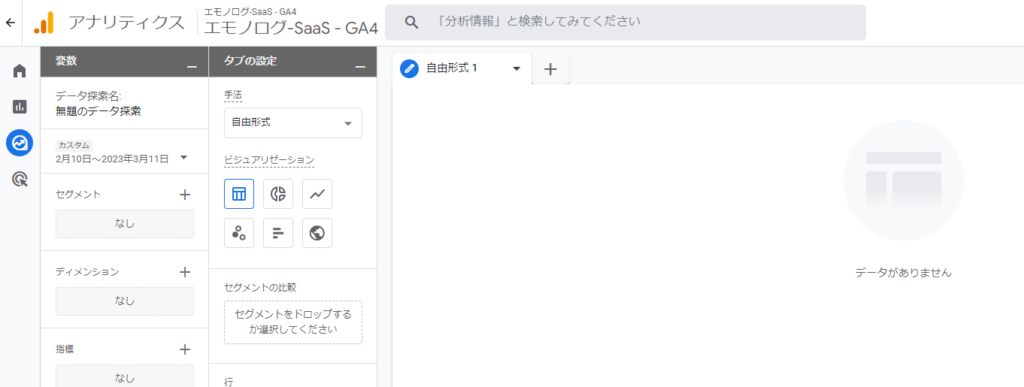
クリックしたら、サイドバーが2つあるこざっぱりしたページに移動します。

このページから必要な情報を表示して、並び替えて、独自のデータレポートを作って行きます。
サイト内で外部サイトへのクリックが多い記事を見つける[探索]
この設定で自分のサイトで1番読まれている記事が分かります。

- アフィリエイトリンクのクリック数が多い記事を知る
- 自社サイト内で最も宣伝効果のある記事を知る
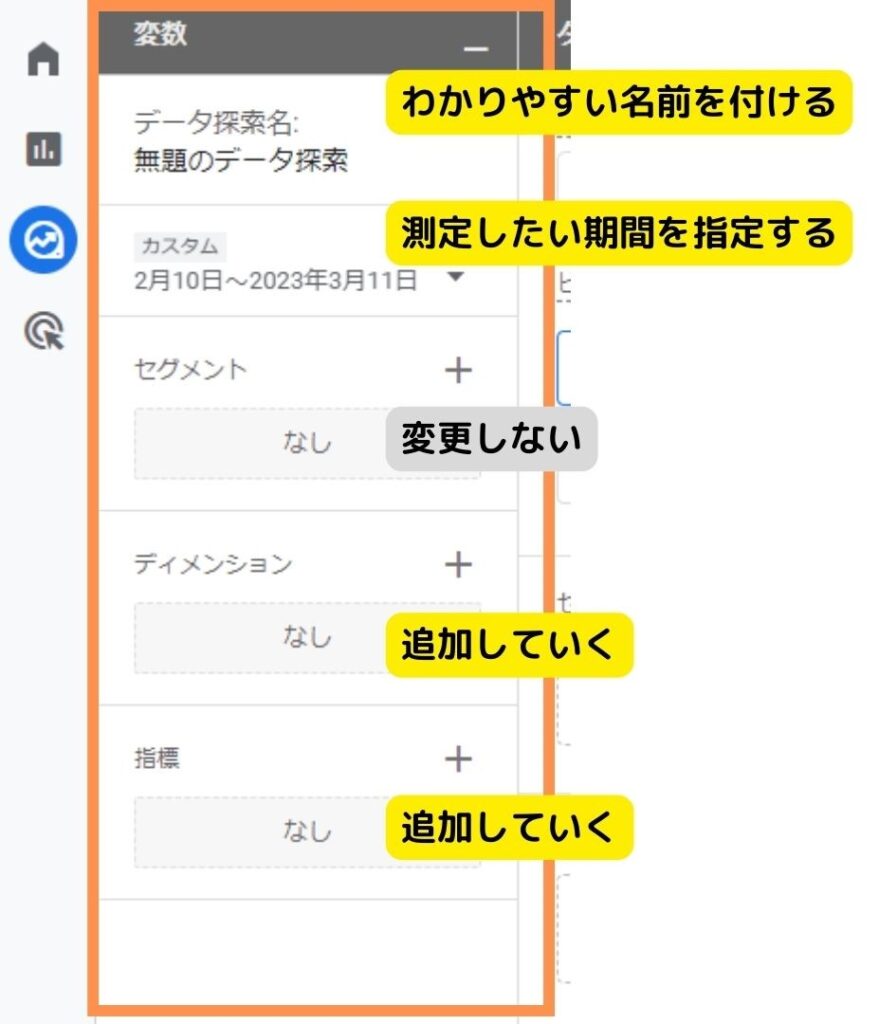
最初は左のサイドバー『変数』から設定していきます。

データ探索名と日付を設定したら、ディメンションを設定していきます。
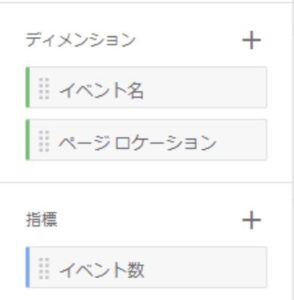
ディメンションの設定

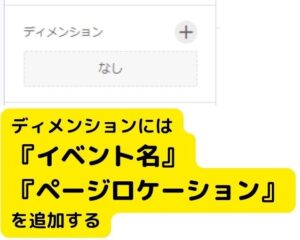
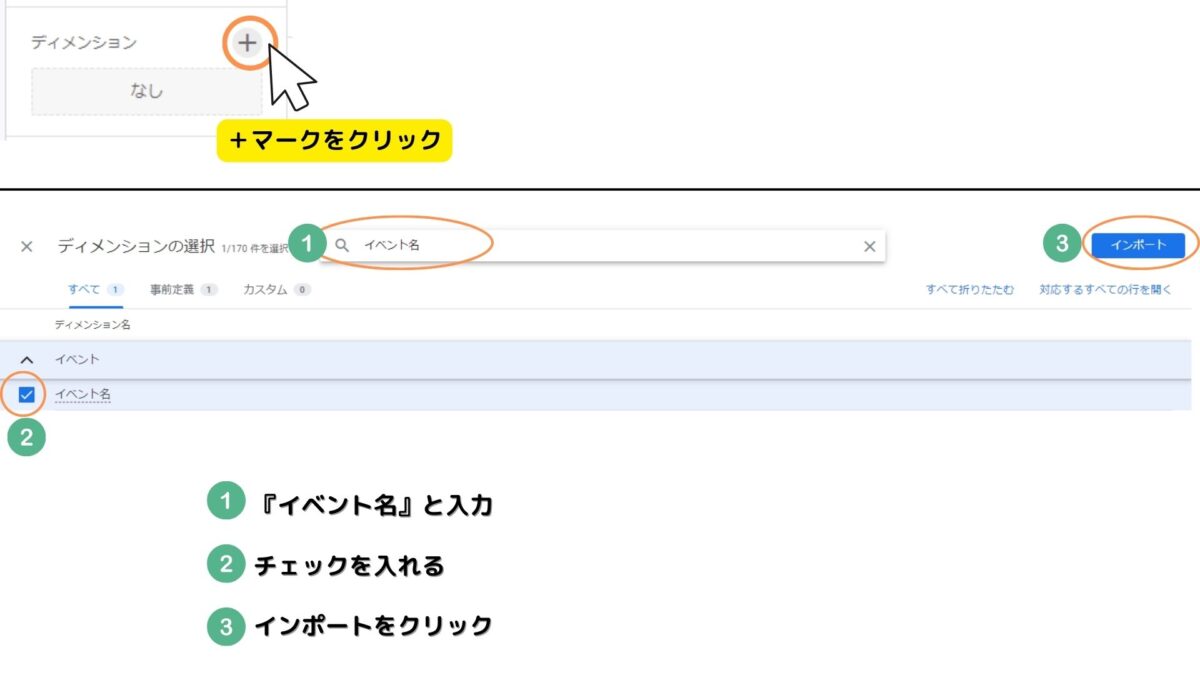
ディメンションに、『イベント名』『ページ ロケーション』を追加していきます。

同じ要領で、ページ ロケーションも追加します。
『ページ ロケーション』を入力の際は半角スペースが必要です。

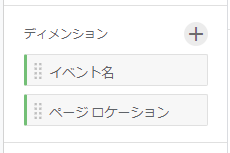
ディメンションが上のような状態になればOK。
続いて『指標』設定をしていきます。
指標の設定

イベント数の追加方法は、ディメンションでの手順と一緒です。

『ディメンション』『指標』が上のようになっていたら、
変数の編集はいったん終わりです。
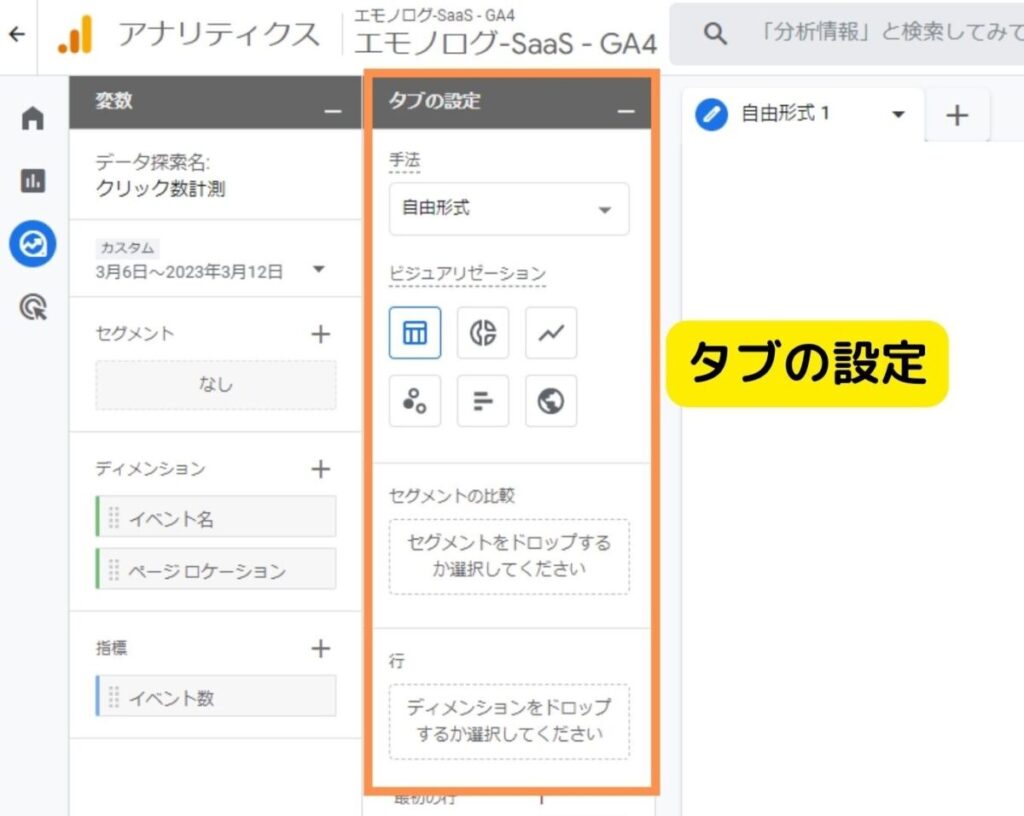
続いて、タブの設定をしていきます。

まず、『手法』『ビジュアライゼーション』『セグメントの比較』は変更しなくてOKです。

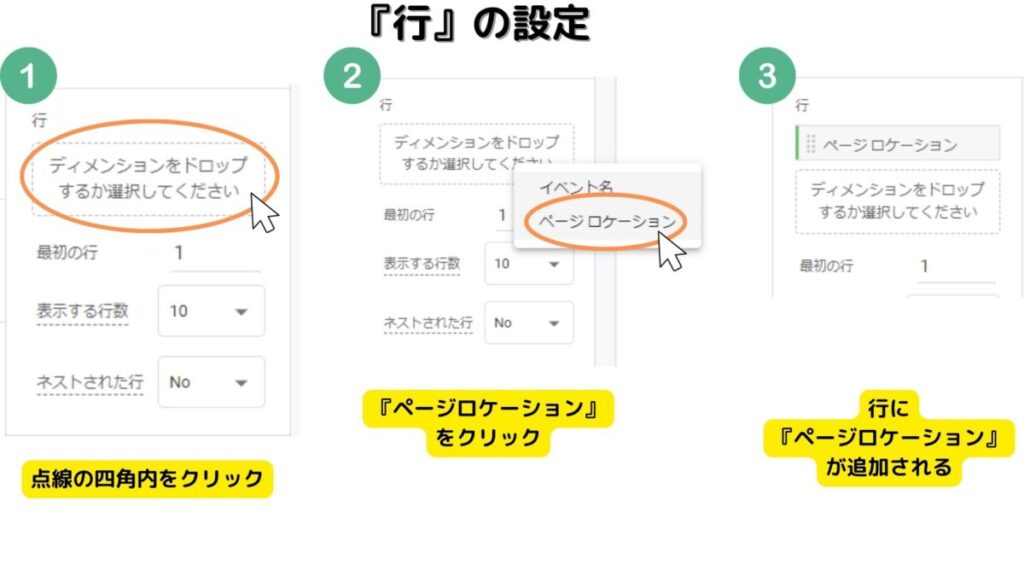
『行』に[ページロケーション]を追加しましょう。

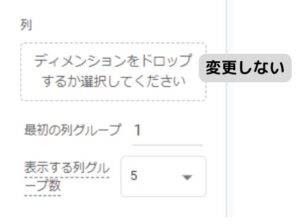
『列』は変更しなくてOK。

『値』に[イベント数]を入れていきます。

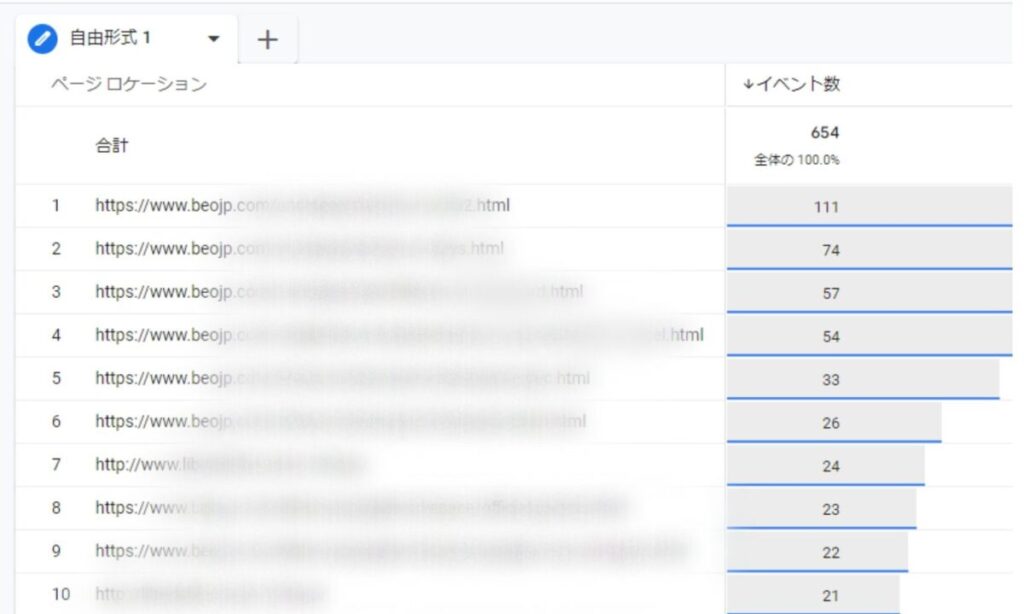
この設定が終わった段階で、右のスペースに自社サイトのURLと数字が表示されます。

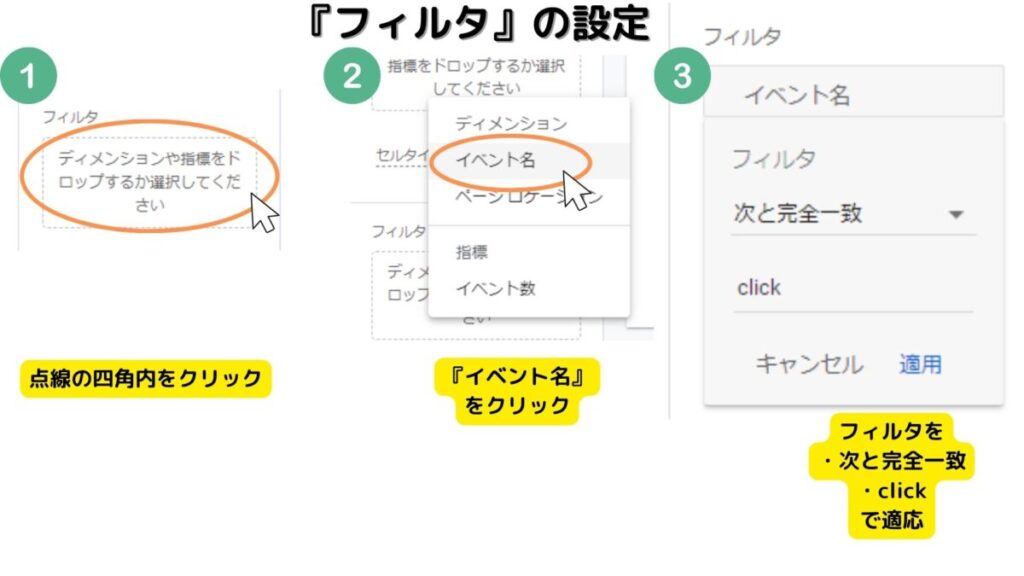
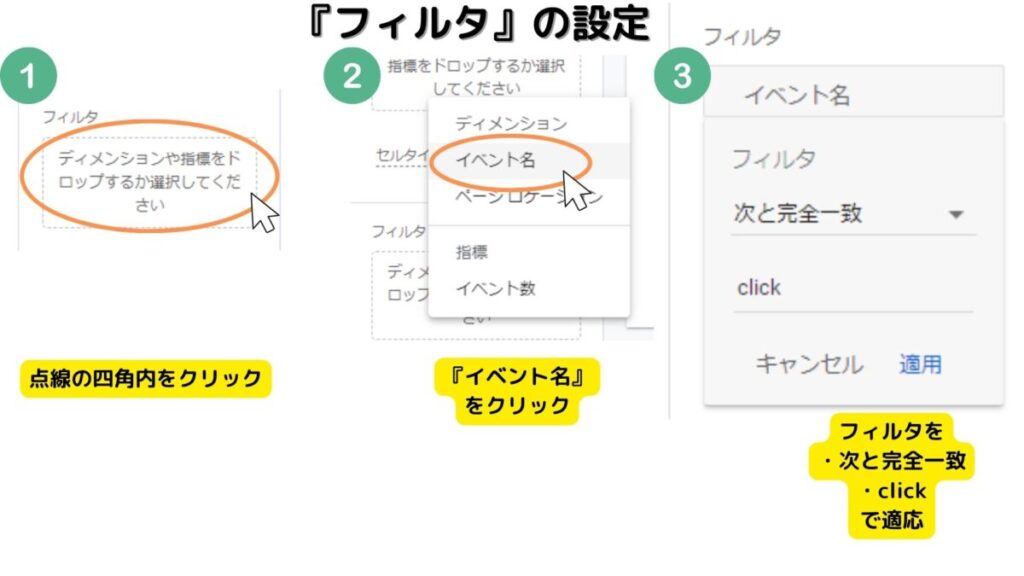
『フィルタ』で外部リンクをクリックしたイベントだけ絞り込みます。

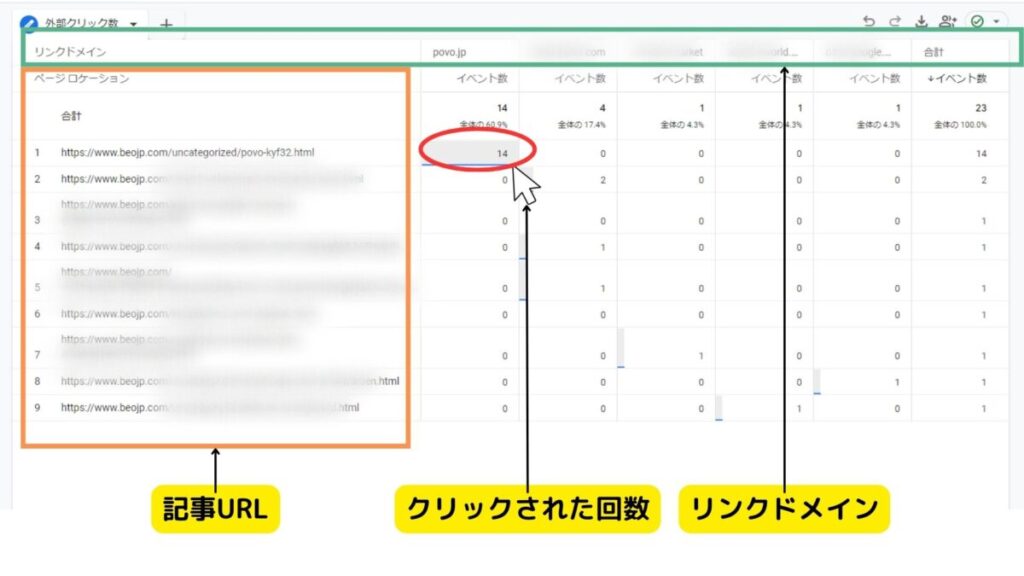
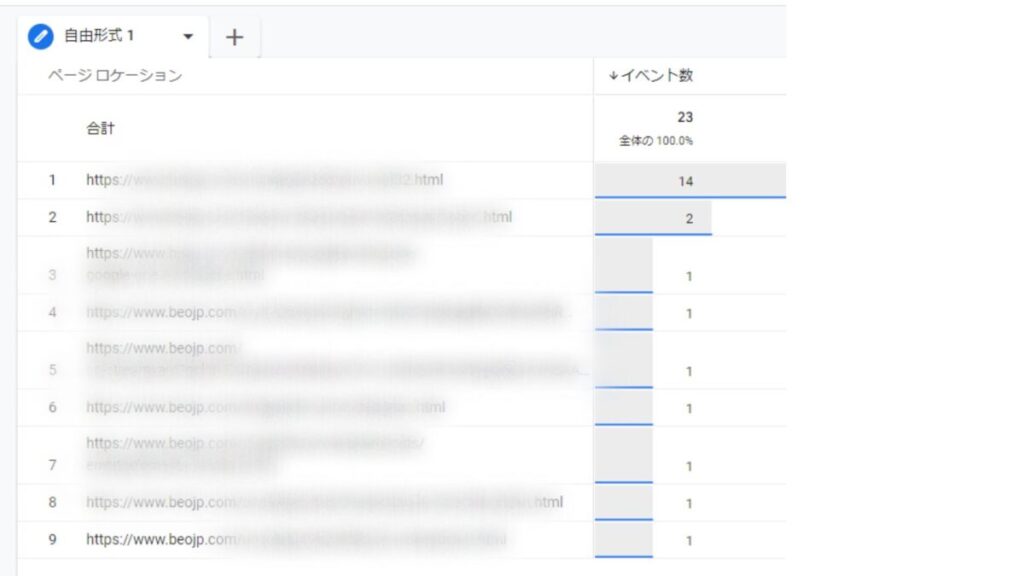
適用したら、外部リンクをクリックされた回数が記事別で分かります。

タブを分かりやすい名前に変更すれば設定終了です。

ユーザーがどのサイトへ行ったか知る方法
今の設定では「どの記事から何度外部サイトに移動したか?」しか分かりません。
ユーザーがどこのサイトに行ったかを知るには、追加で設定が必要です。
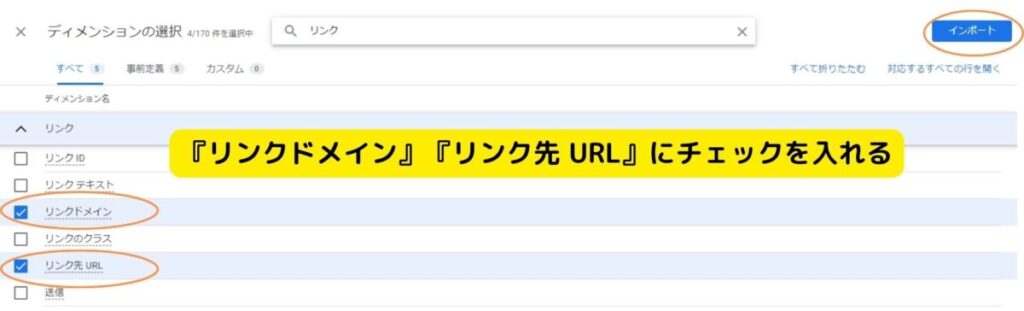
ディメンションに『リンク先 URL』『リンクドメイン』を追加します。

『列』にリンクドメインを追加してみましょう。

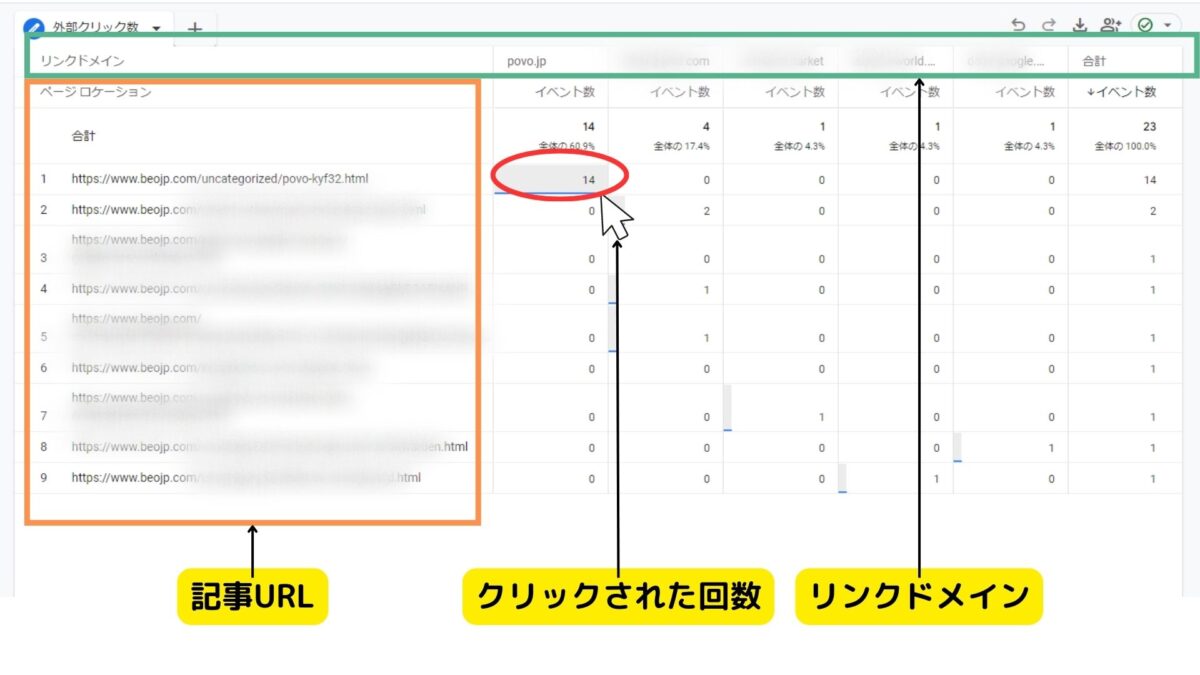
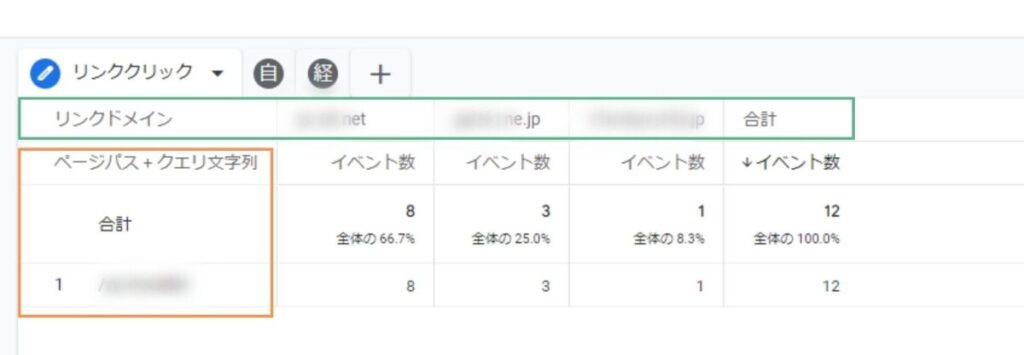
すると以下の様な表示に変わります。

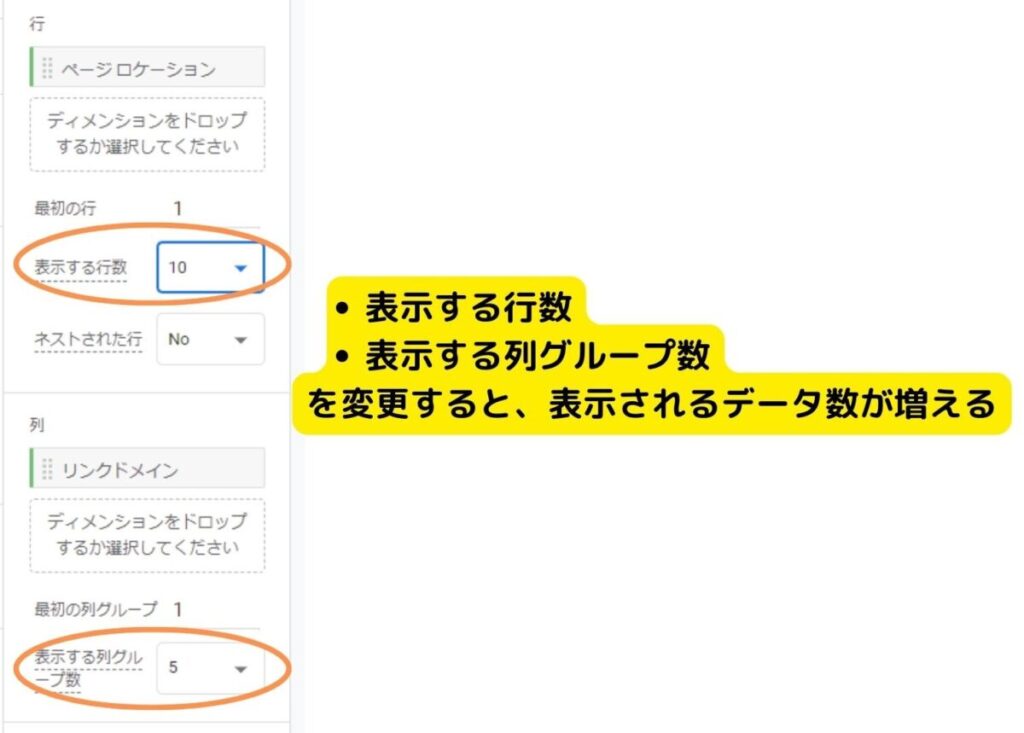
また、行や列を増やすこともできます。

特定の記事からどこの外部サイトに離脱クリックされているか知る[探索]
この設定では、特定の記事からどこのサイトに移動したかが分かります。分かるのはドメイン単位です。
設定を変えれば、どの記事へ遷移していったかも知ることができます。

- 自社メディアの記事から外部サイト送客力をアピールする(純広告などの営業に)
- 1番アクセスのある記事で、どのアフィリエイト案件がクリックされているか確認できる
『変数』の設定
ディメンションに
・『イベント名』
・『リンクドメイン』
・『ページパス + クエリ文字列』
を追加します。
ディメンションの追加方法はこちら
指標に
・『イベント数』
を追加します。
指標の追加方法はこちら
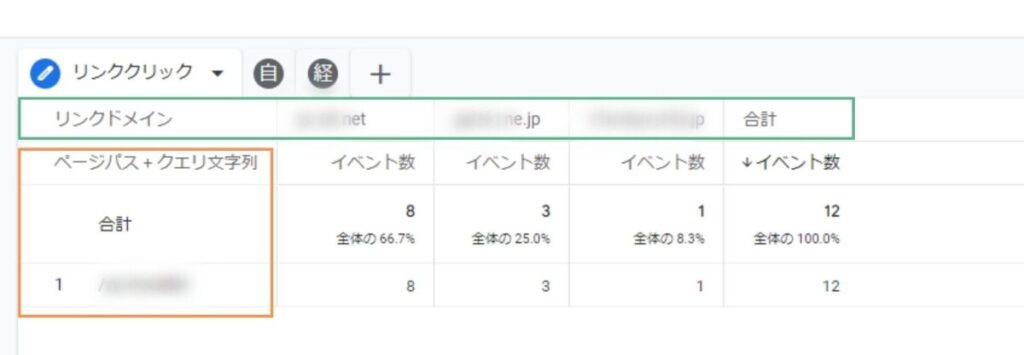
タブの設定
行に『ページパス + クエリ文字列』

列に『リンクドメイン』

値に『イベント数』

フィルタは
・『イベント名』を”click”で完全一致
・『ページパス + クエリ文字列』を”表示させたいページパス”で完全一致
『ページパス + クエリ文字列』とは、ドメイン名を抜いたページURLのことです。
この記事なら[ /site/ga4/ga4-tansaku01.html ]の部分です。

この設定をすれば、特定のページでどこへの外部リンクがクリックされているか分かります。

列を『リンク先 URL』に変更すると、同ドメインの飛び先も識別できます。
例えばアフィリエイトリンクなど、ドメインは同じだけどプログラムが違う場合に便利です。

データの保存方法
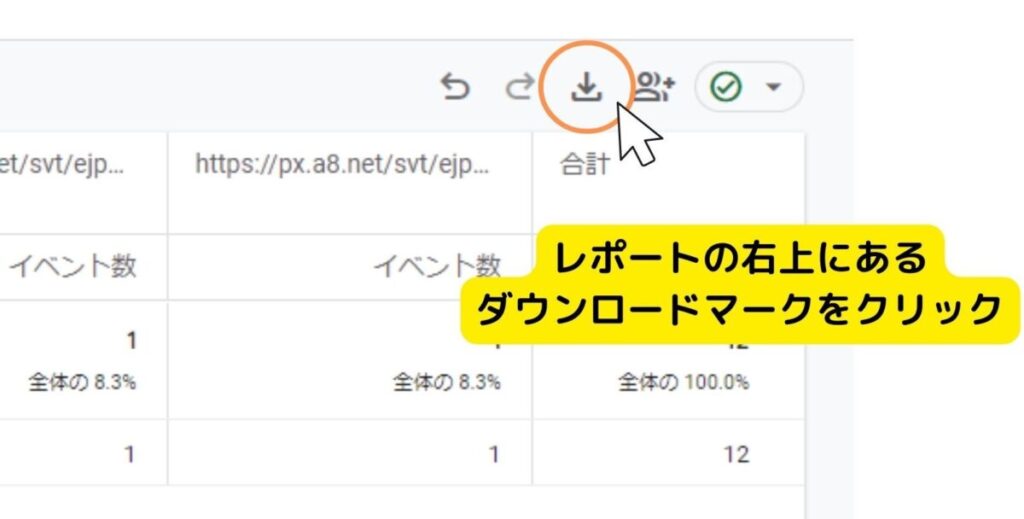
GA4の探索は横幅を自在に変更できません。
横幅が狭いので、リンク先URLが途中で表示されなくなります。
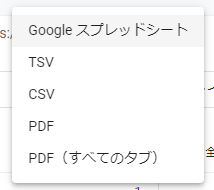
その場合CSVファイル(スプレッドシート)にしてダウンロードする必要があります。

『Google スプレッドシート』をクリック。

スプレッドシートにデータ送って良いですか?的なことを聞かれるので、
Import the date をクリック。

スプレッドシートが表示されるので、見やすい形に変更すればOKです。
まとめ
GA4はUA(ユニバーサルアナリティクス)では計測できなかった離脱クリックを調べることができるようになりました。
これまではGTM(Googleタグマネージャー)で複雑な設定が必要でしたが、今後はGA4を標準の設定通り行えば計測可能です。
この記事では、今後もメディアやブログ運営で役立ちそうなGA4の設定を追加していく予定です。




コメント