
この記事では、ワードプレスに『コピーした後に別のページに遷移するボタン』を作成設置する方法を解説しています。
コピーしてから別のサイトに移動するボタン
ボタンの例。
下のボタンを押すと、『Shoukai001』をクリップボードにコピーして、当サイトのトップページ(https://www.beojp.com/)に遷移します。
HTML
HTMLは編集画面で入力します。
<div class="center-div">
<button class="copy-button" onclick="copyToClipboard('Shoukai001(コードなどを設定)','https://www.beojp.com/(遷移先を設定)')">紹介コードをコピーする</button>
</div>- 赤い部分に紹介コードやプロモコードを設定しておきます。ここに書いたコードをコピーされます。
- この例では『Shoukai001』がコピーされます。
- 青い部分に遷移先のURLを設定します。
- この例では『!https://www.beojp.com/』にジャンプします。
CSS
.copy-button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
transition-duration: 0.4s;
}
.copy-button:hover {
background-color: white;
color: black;
border: 2px solid #4CAF50;
}
.center-div {
text-align: center;
}CSSはボタンのデザインです。
2行目のbackground-color: #4CAF50;
の『4CAF50』を変更すると、ボタンの色を変更できます。
このサイトから好きな色を選んでみましょう。

JavaScript(JS)
function copyToClipboard(text, url) {
var dummy = document.createElement("textarea");
document.body.appendChild(dummy);
dummy.value = text;
dummy.select();
document.execCommand("copy");
document.body.removeChild(dummy);
alert("コードをコピーしました。サイトに戻ります。(テキストは好きなように変更可) " + text);
window.open(url, '_blank');
}alert(“コードをコピーしました。サイトに戻ります。 ” + text);
の日本語部分を変更できます。
好きな言葉を設定してください。
コードはどこに書いたらいいの?
HTMLは記事の編集ページに書き込みます。
左上の![]() をクリック。
をクリック。
テキスト欄にHTMLと入力して出てきた『カスタムHTML』を選択すると、HTML用のボックスが表示されます。
そこにHTMLを書き込んでください。
<div class="center-div">
<button class="copy-button" onclick="copyToClipboard('Shoukai001(コードなどを設定)','https://www.beojp.com/(遷移先を設定)')">紹介コードをコピーする</button>
</div>
下のようなブロックが出るので、ここにHTMLを入力していきます。

CSSとJavaScriptを編集する方法
ワードプレスにはCSSやJavaScriptを編集できます。
入力する場所はワードプレスのテーマによって違いますが、今回は無料テーマ『Cocoon』でCSSとJavaScriptを設定する方法をご紹介します。
CSSの編集ページ
サイドバーにある
外観 > テーマファイルエディタ > Stylesheet
でCSS編集画面に行けます

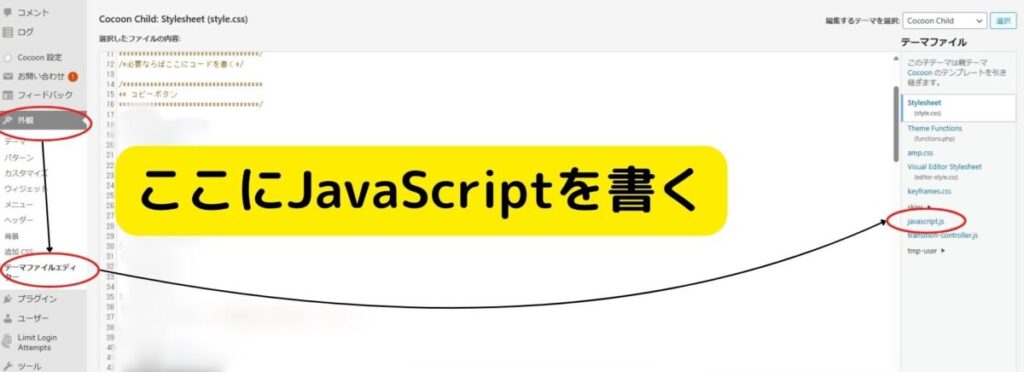
JavaScriptの編集ページ
サイドバーにある
外観 > テーマファイルエディタ > javascript.js
でJavaScript編集画面に行けます

ボタン周りのデザインを整える
ただのボタンだと、何が起こるのかよく分かりません。
ボタンの周りのデザインを整える事で、クリック率が上がるかも知れません。
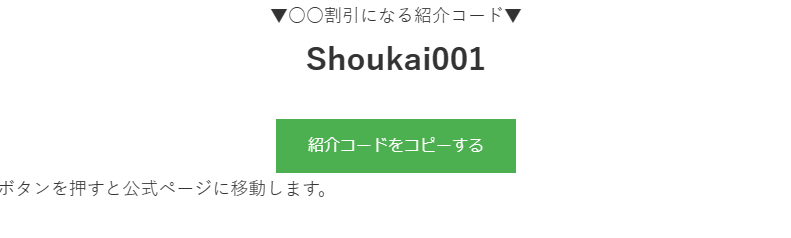
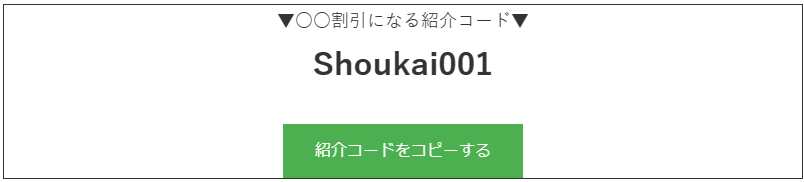
今回は下のようなボタン周りのデザインを作って行こうと思います。

マイクロコピーを書く
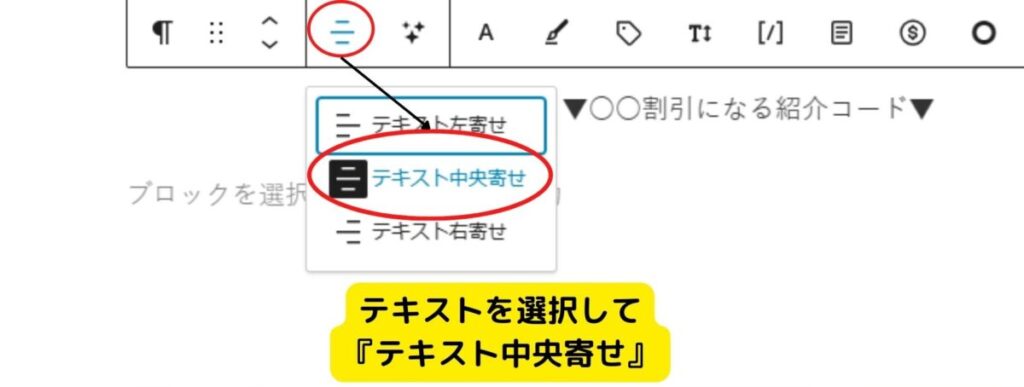
▼○○割引になる紹介コード▼
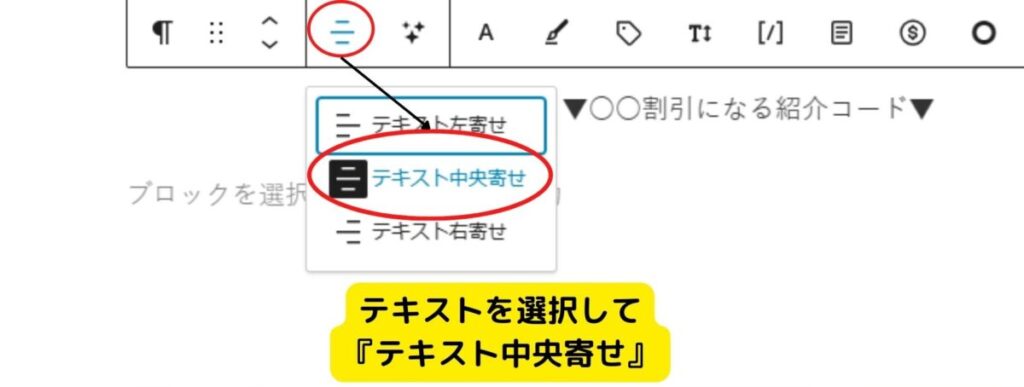
というテキストを書いて、中央揃えにします。

▼○○割引になる紹介コード▼
紹介コードを分かりやすく書く
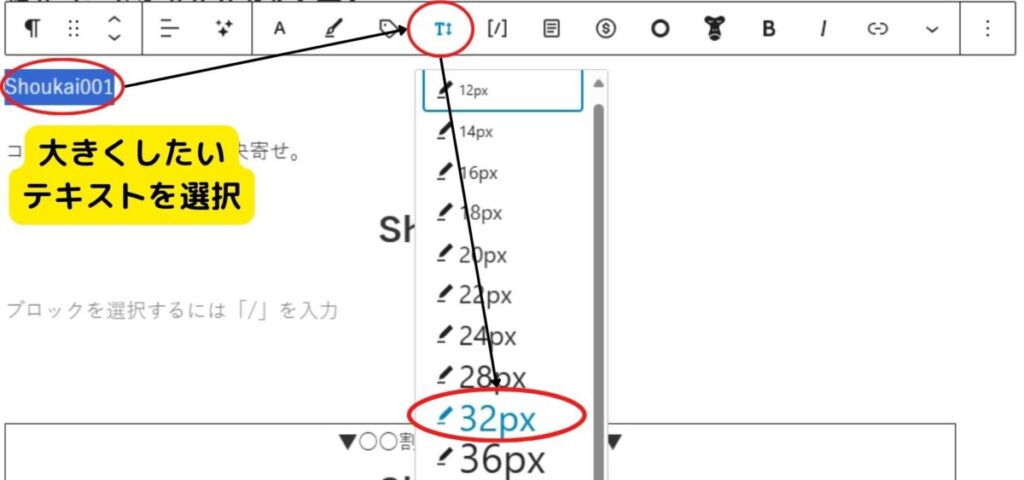
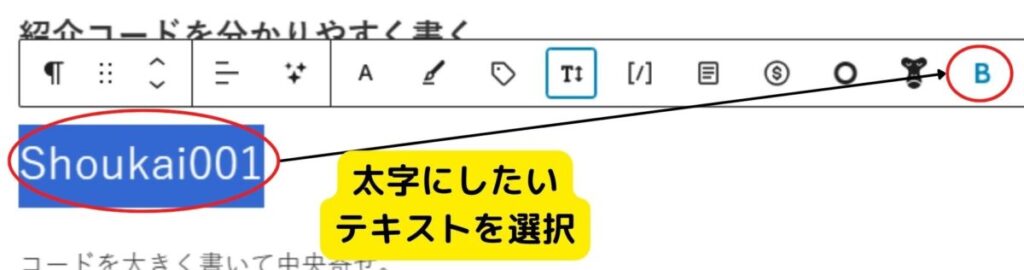
Shoukai001のフォントサイズを大きくして、太字にして、中央寄せにします。
フォントサイズを大きくする

太字に知る

中央寄せにする

すると、こんな感じでコードが目立つようになります。
Shoukai001
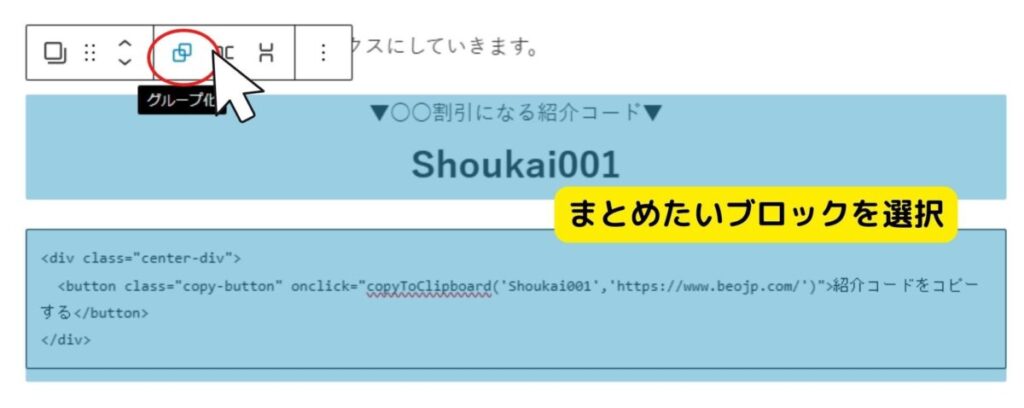
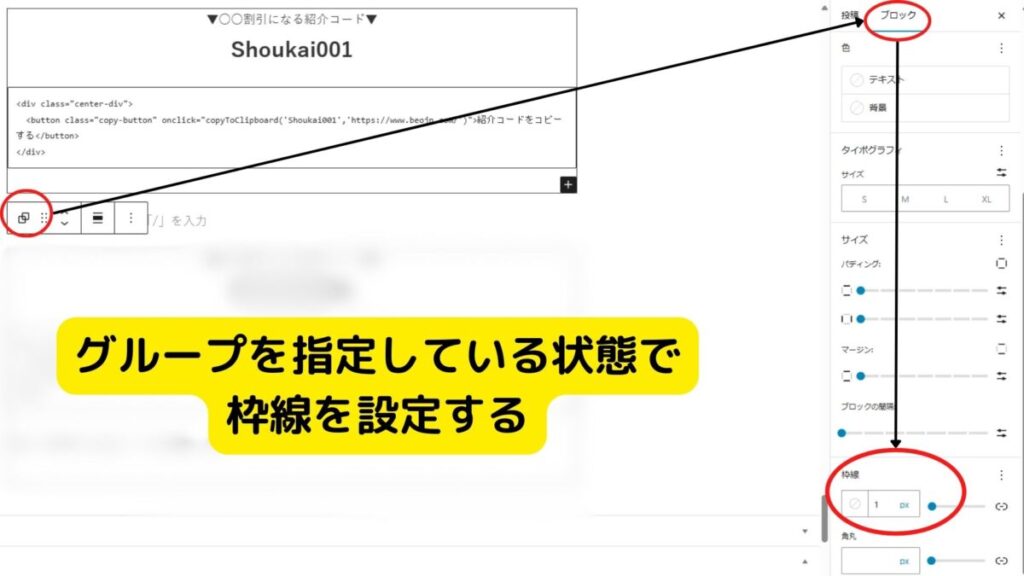
まとめてボックスにする
3つのパーツを並べて、1つのボックスにしていきます。


ブロックの下に余白を作る
この状態ではボタンとブロックの間に隙間がなく、格好悪いです。

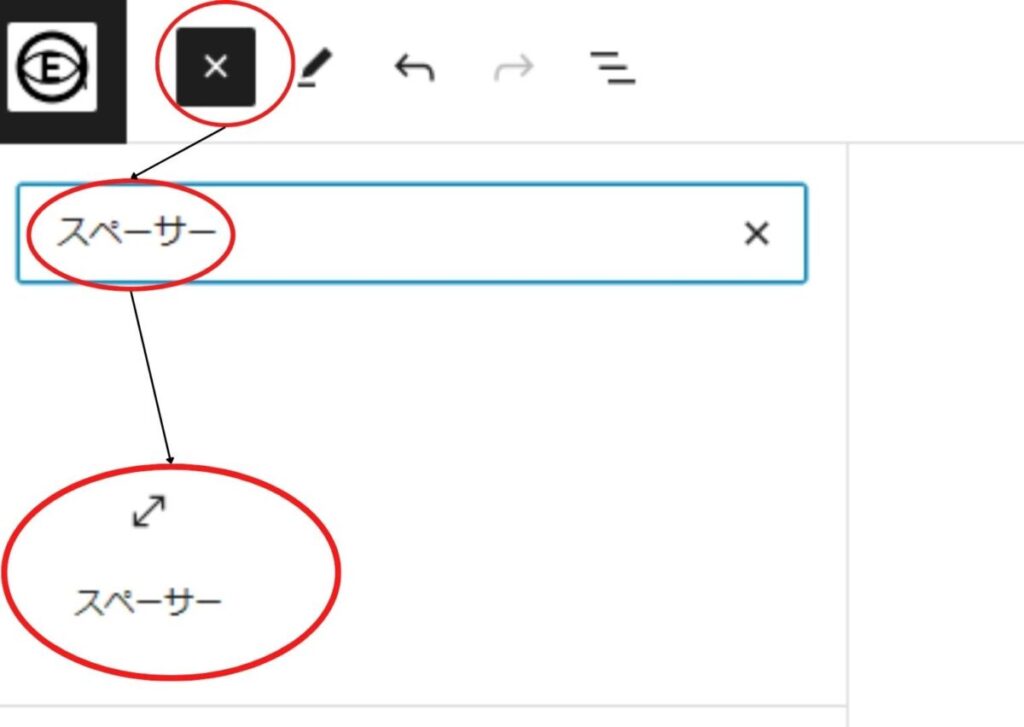
スペーサーというブロックを追加しましょう。

大きさは30px程度が良いかと思います。
お好みでどうぞ。
▼○○割引になる紹介コード▼
Shoukai001
これでボタン周りのデザインを調整完了です。
まとめ
アフィリエイトと紹介コード両方ともある案件の場合、
コードをコピーしてもらって、アフィリエイトリンクも踏んでもらえれば、ダブルで収益を得られる可能性もあります。
アフィリエイト報酬と紹介リンク報酬の二重取りについては、
必ず取り組んでいる広告主にご確認お願いいたします。
そういった場合、リンクのコピーボタンとアフィリエイトリンクボタンを分けて設置すると機会損失になる可能性があります。
リンクをコピーしたと同時に、申し込みページに遷移すれば、訪問ユーザーはスムーズにサービスの申し込みする事ができます。
色々活用できる場面があると思うので、コードはお好きにご利用ください。





コメント