
マイクロソフトのアカウントを持っていたら無料で使える画像編集ソフト【Designer(デザイナー)】
デザインの知識が無くてもかなりクオリティの高い画像を作れます。
Designerは生成AI×編集ソフト の組み合わせで
誰でも簡単にチラシやWEBサイトで使える画像を制作できます。
Canvaと比べて、編集がシンプルな分できる事も少ないですが、SNSやWEBサイトで使う分には何の問題もありません。
Canvaより優れている点は、生成AI画像のクオリティです。
DesignerはChatGPTと同じ【DALL-E3】を利用してます。
プロンプト次第でクオリティの高い画像を生成してその場でデザインに組み込むことができます。
このレベルの編集ソフトが無料で使えるので、
Canvaを使いこなせていないな…と思っている人は乗り換えても良いかも知れません。
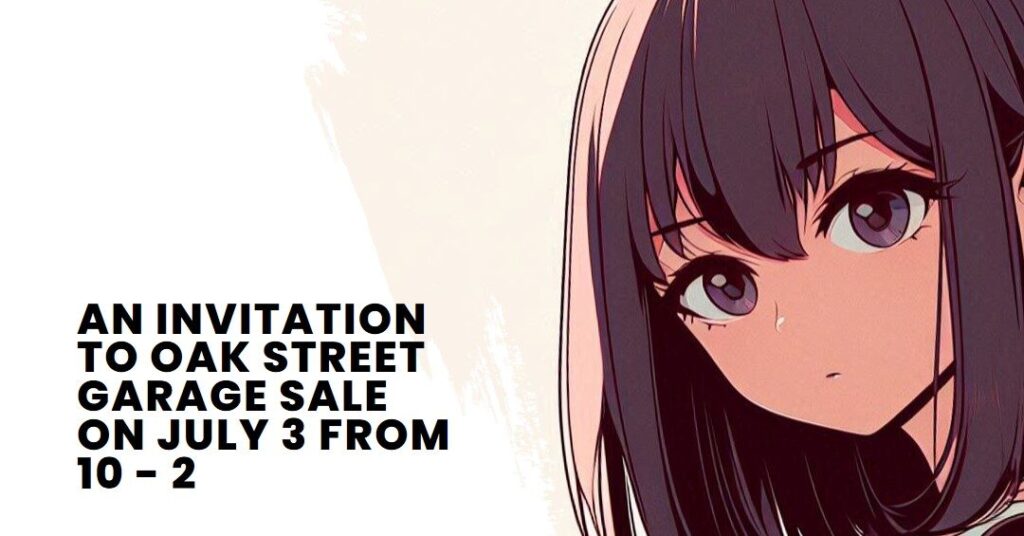
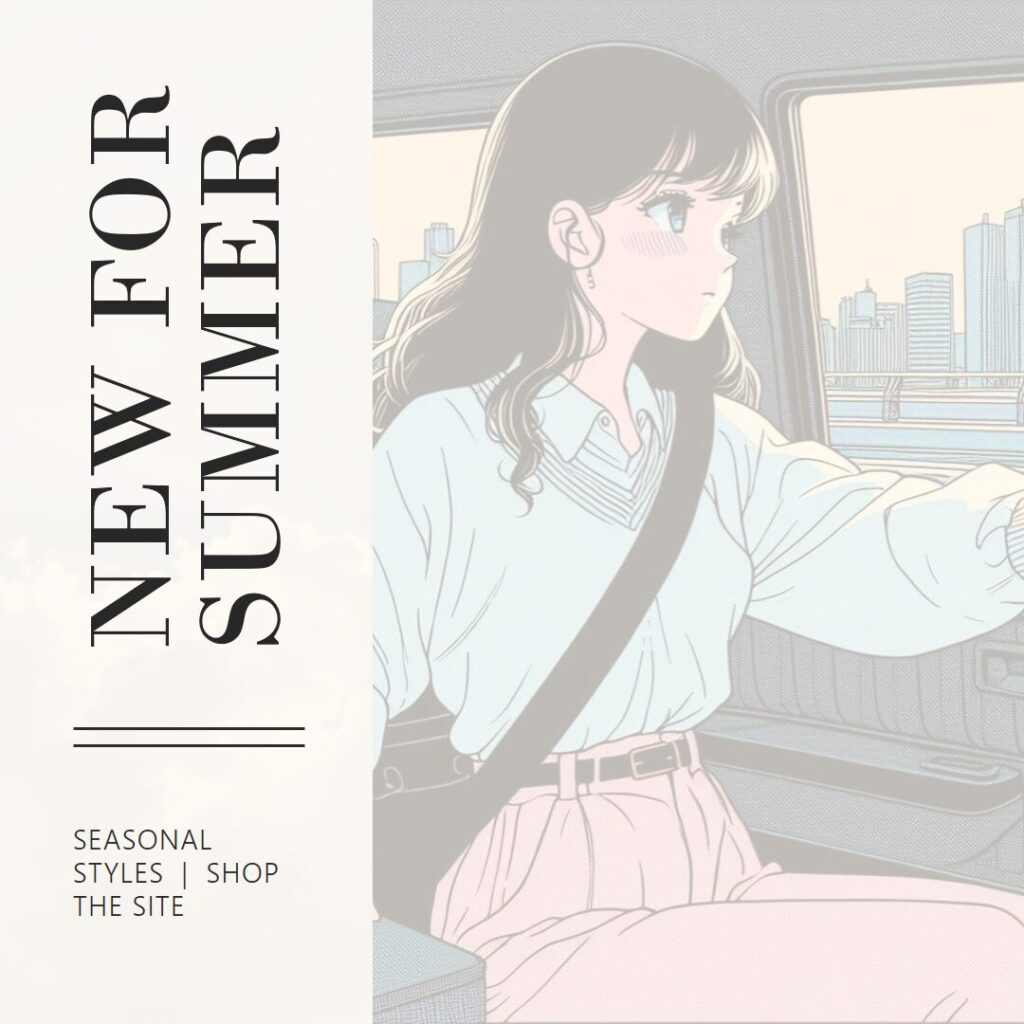
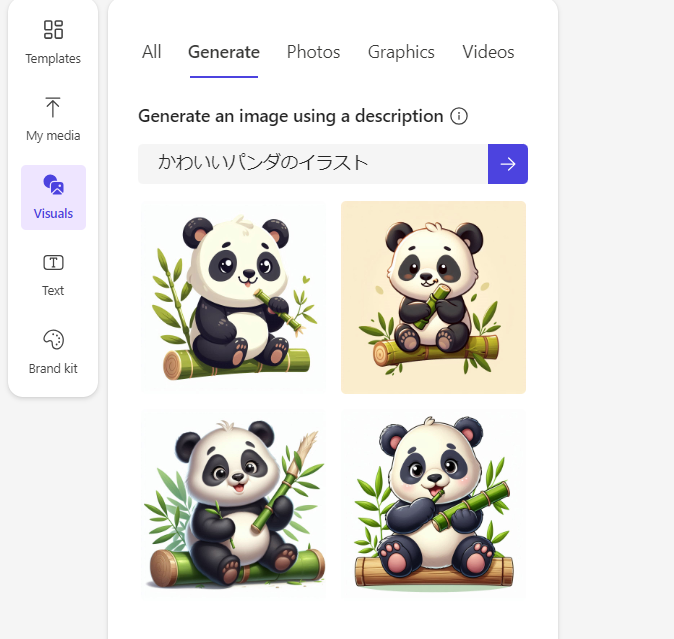
Designerで生成&編集した画像の例
画像はテキストから生成して、デザインもAIにしてもらいました。







プロンプト(命令文)さえ入れたら、画像に入る言葉も考えてくれます。
もちろん、後から画像を追加したり、テキストを追加もできます。
アイデア出しとして使うには十分な機能があります。
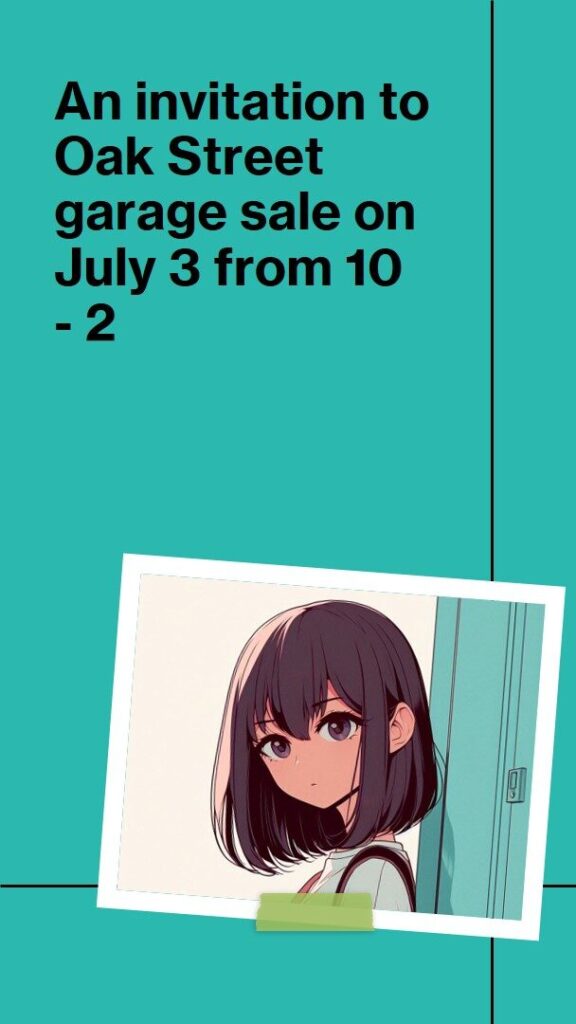
1つの画像、1つのプロンプトで複数パターンを作れる
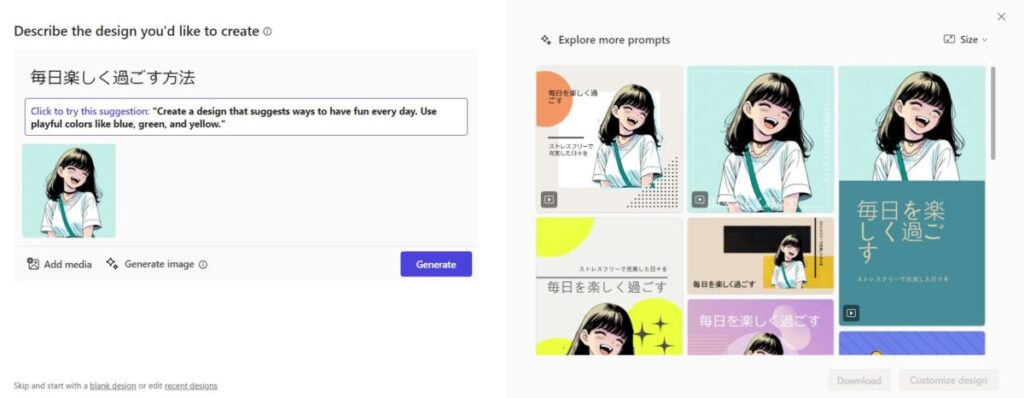
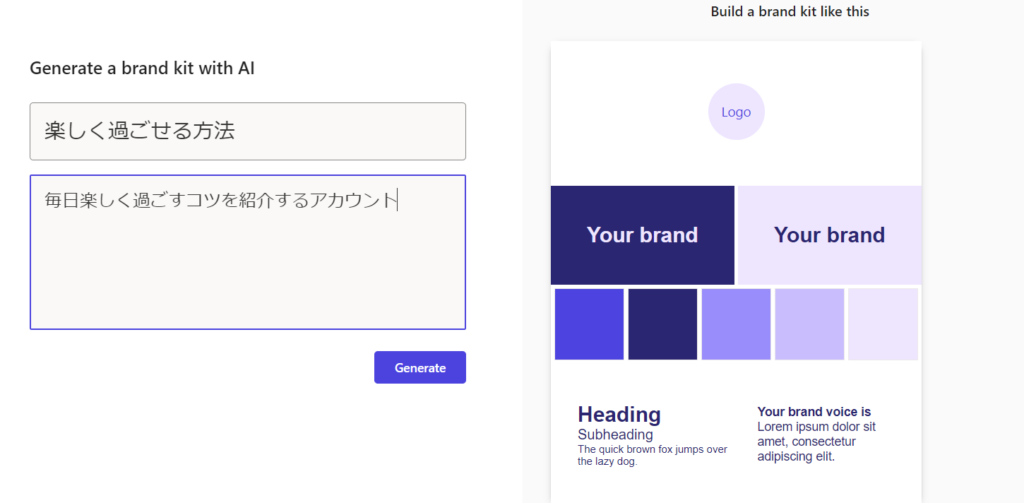
命令文は「毎日楽しく過ごす方法」
画像は、 これを使いました。
これを使いました。
ちなみに、この画像もBing Designerで生成しました。

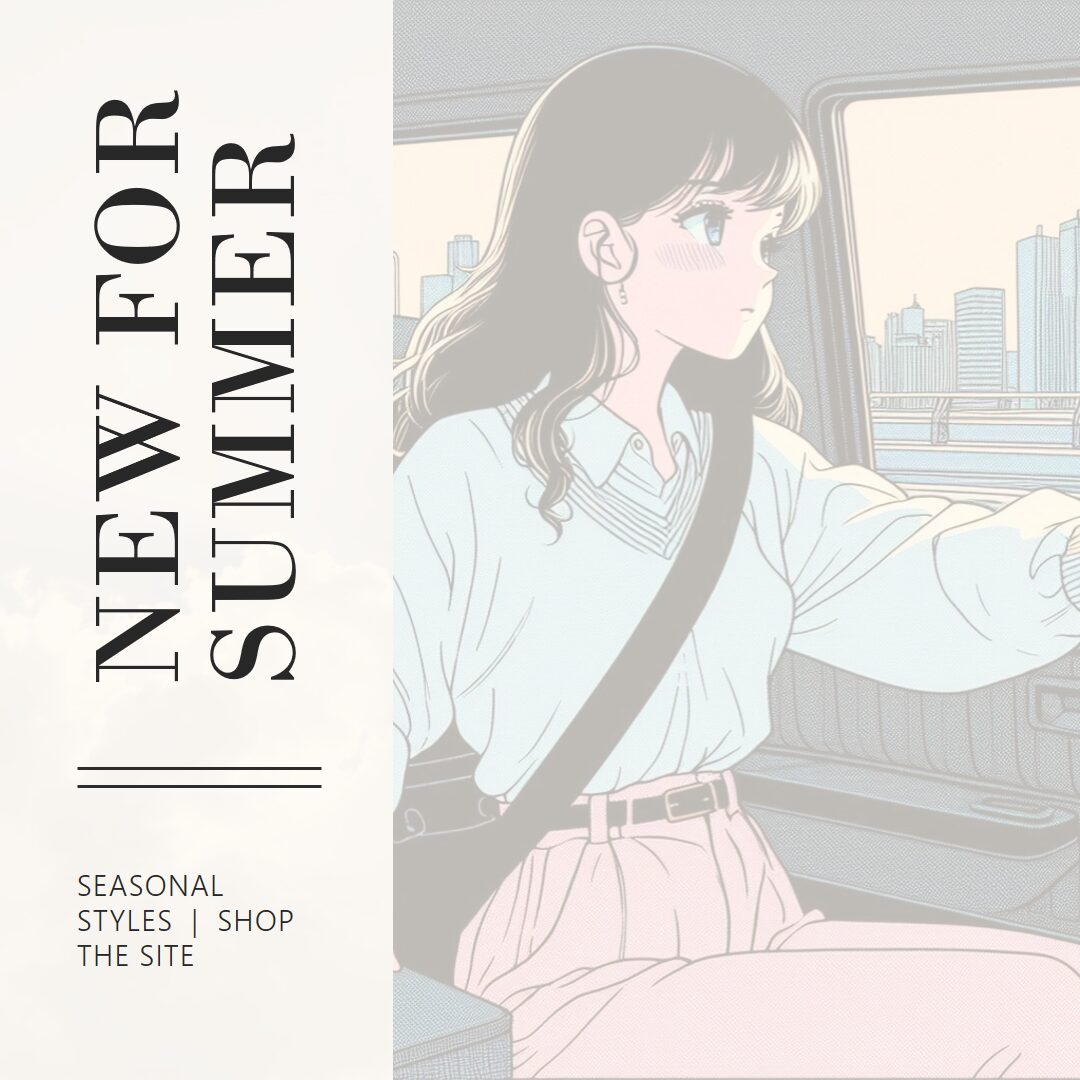
できた画像は以下の通り。




画像の背景などを勝手に透明化して、新たな背景と重ねてくれます。
CANVAでも一発で背景切り抜きはできますが、Designerの場合は背景を自動で切り抜きしてくれます。
もちろん動画も生成可能。
ただし、絵自体を動かす事はまだできません。
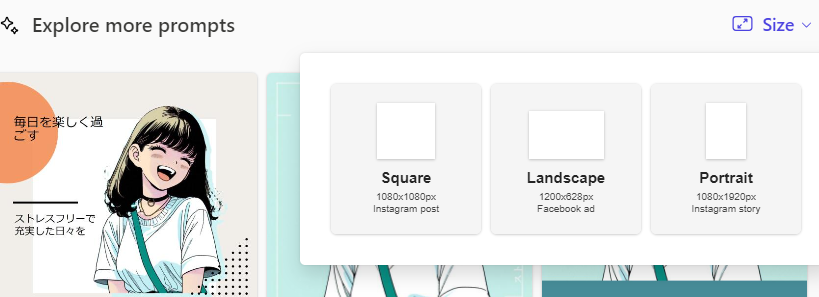
画像サイズの比率も変更できるので、用途に合わせて生成できます。

手作業で編集する事もできる

Customize designを選べば、デザインを手動で修正できます。

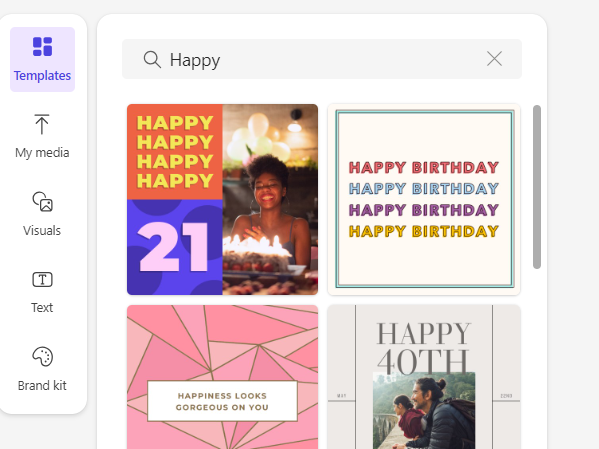
テンプレートの変更

テンプレートを選んで、デザインを作れます。
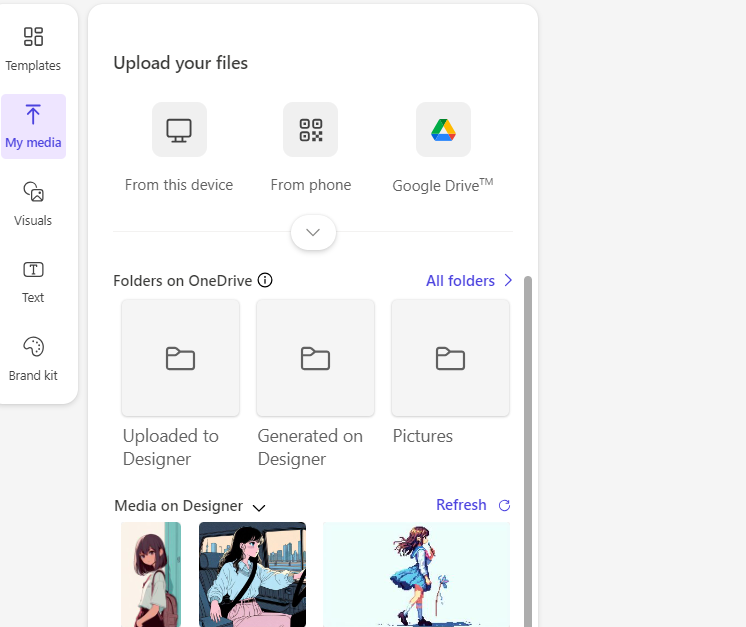
画像をアップロードして使える

パソコンやスマホに入っている画像をアップロードして、デザインに使えます。
Googleドライブと連携もできるので、チームでデザインするにも便利です。
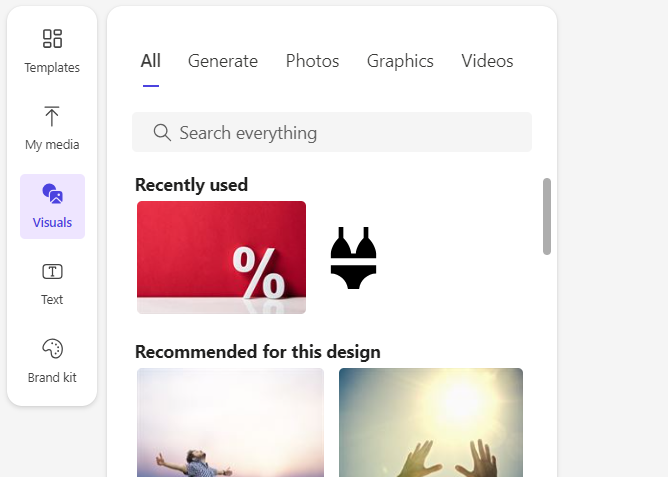
素材も豊富

プリセットも豊富で、写真/動画/グラフィック などが選べます。
また、その場で欲しい画像を生成して、デザインに挿入もできます。

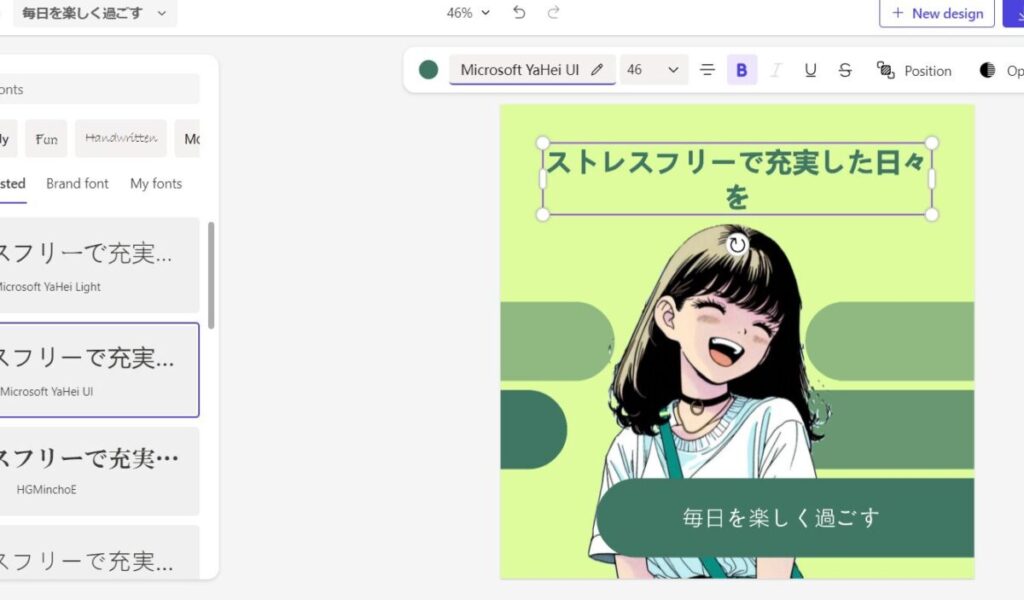
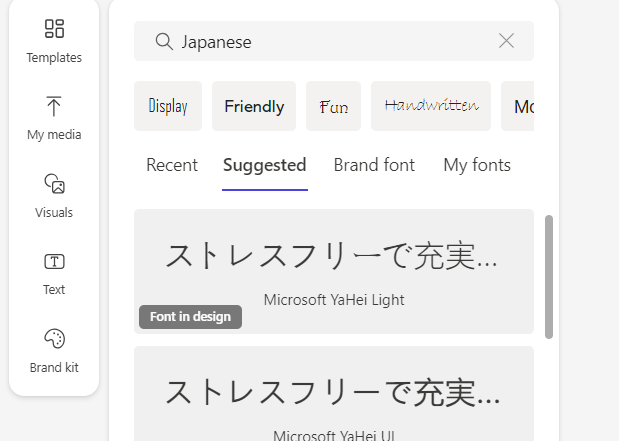
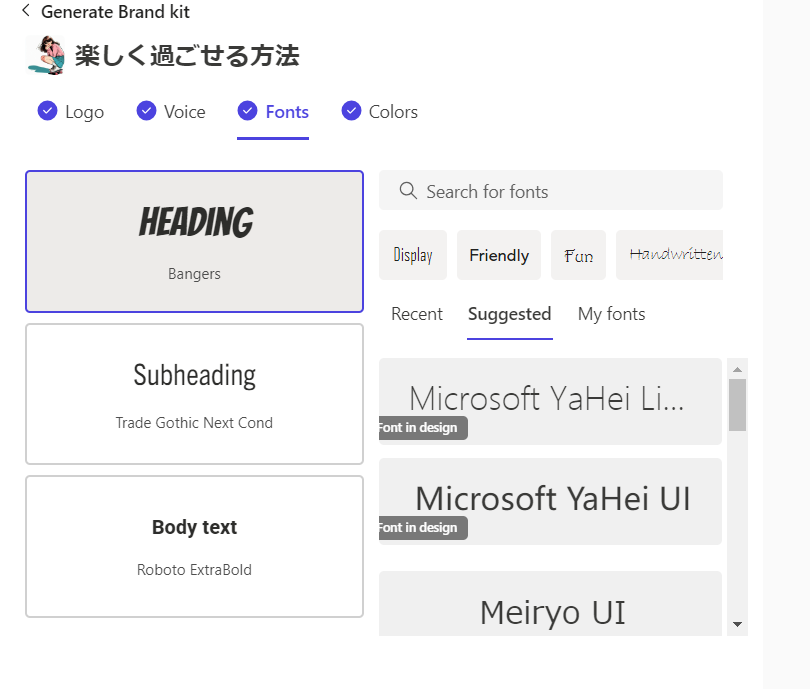
フォントも選べる


フォントもけっこう充実しています。
日本語フォントはやや少なめですが、よほどこだわらなければ問題ありません。
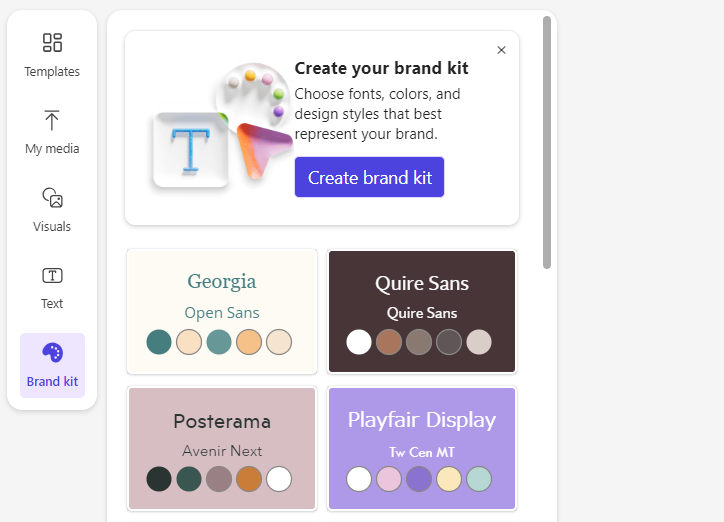
ブランドキットを作れる


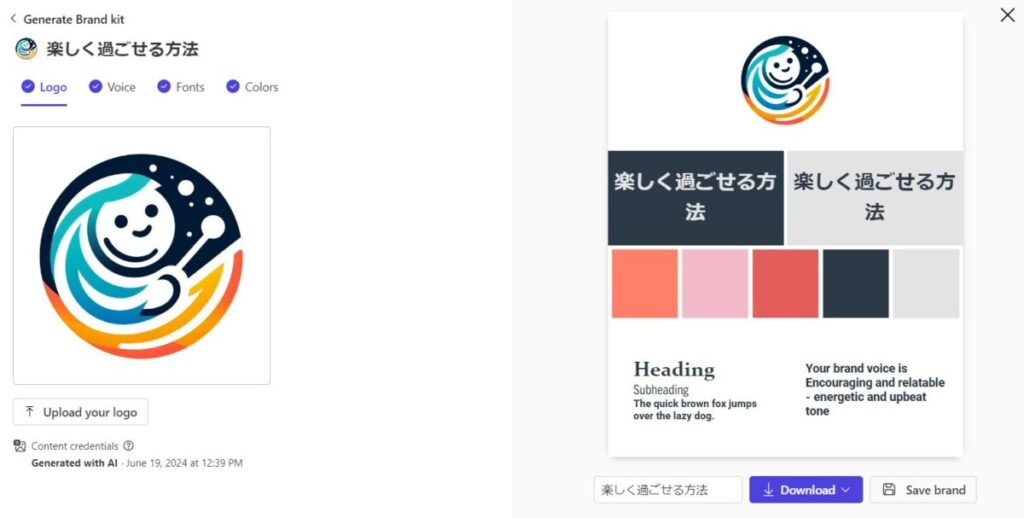
ブランドキットのロゴや色使い、フォントも、AIが考えて組んでくれます。

もちろん気にならなければ、手動で変更もできます。
ロゴの変更

ブランドの声

フォントの変更

カラーの変更
色も自由に変更できます。
ブランドキットの保存
ブランドのデザインを決めたら、【Save brand】で保存。

また、ブランドカードもダウンロードできます。
チームで制作する時に世界観を共有するのに活用できます。

ブランドキットの情報をZIPファイルで保存することもできます。

ロゴやフォント情報、配色などを他人に渡すときに役立ちます。
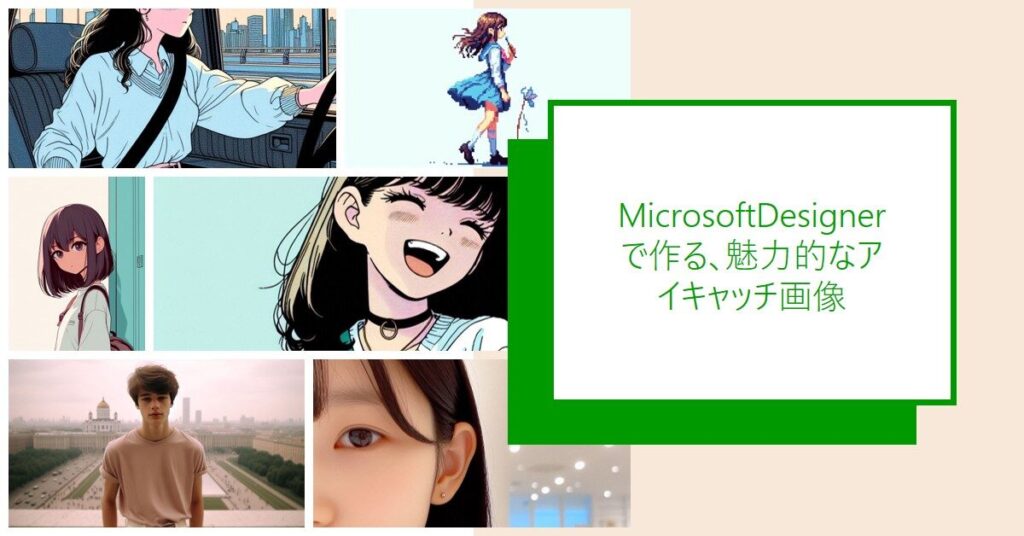
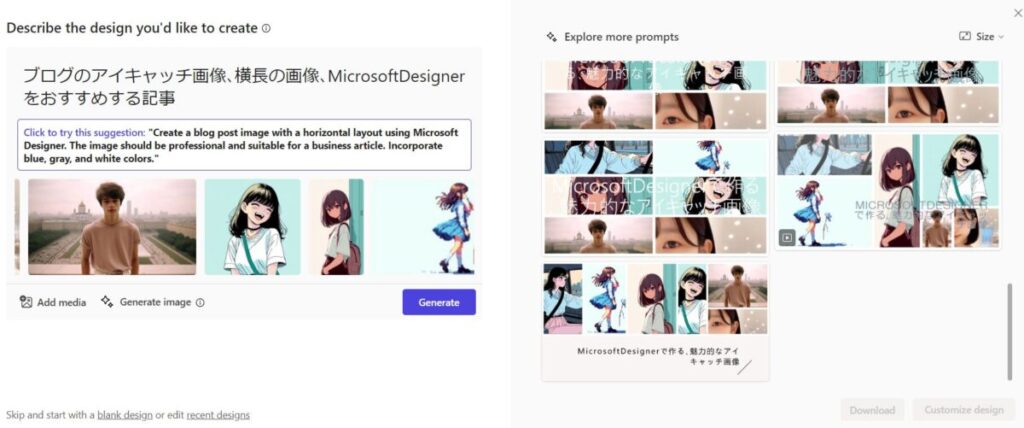
この記事のアイキャッチもDesignerで作った

何枚か画像を突っ込んで、「ブログのアイキャッチ画像、横長の画像、MicrosoftDesignerをおすすめする記事」というプロンプトを入れると、以下の様な画像を自動生成してくれました。
Designerで生成できる画像
Designerはプロンプト(命令文)次第でかなりクオリティの高い絵を作れます。










人の顔も、イラストも、動物も、ロゴも
全てプロンプト次第でクオリティの高い画像を生成できます。
まとめ
Designerなら、AIで生成した画像をすぐにデザインに落とし込んで、アイキャッチ画像やSNS投稿用に編集できます。

SNSで自社製品を宣伝したい、セール情報を載せたい、WEBサイト用の画像が欲しい!
などで画像編集ソフトを考えているなら、とりあえず無料で使えるマイクロソフトのDesignerがおすすめです。
画像生成の技術が上がれば、自作の漫画を作ったり、絵本を作ったりと、
できる事の幅が大きく広がります。
そのためにも、画像生成に使うプロンプト(命令文)は重要なので、色々試して上達を目指してください。






コメント